Today's Plan
GoodGeul 프로젝트
Training Coding Test with Python
(1) BFS 5문제
https://github.com/encrypted-def/basic-algo-lecture/blob/master/workbook/0x09.md
GoodGeul 프로젝트
1. App에 로그인해서 본인 화면에 들어왔을 때 firebase DB에 저장되어 있던 자기 정보 업데이트되게 만들었습니다.
function App() {
const location = useLocation();
const state = location.state;
console.log(state);
const getData = (books) => {get(child(dbRef, `users/${state.userId}`)).then((snapshot) => {
if (snapshot.exists()) {
let data = snapshot.val();
Object.keys(data).forEach(key => {
books.push(data[key]);
})
} else {
console.log("No data available");
}
}).catch((error) => {
console.error(error);
})};
getData(books);정상적으로 데이터는 받아와지지만, 새로 로그인해서 들어오자마자 바로 DB데이터로 초기화되지 않는 문제가 생겼습니ㅏㄷ.
New Book 버튼을 눌러야만 데이터가 받아와집니다.
왜 그런가 했더니 DB의 데이터는 App컴포넌트에서 받아오고,
이 데이터를 받아서 업데이트해서 렌더링하는 함수나 그 state는 App의 하위 컴포넌트인 MyBooks컴포넌트에서 받고 있었습니다. 그래서 이 기능들을 App으로 State Lifting Up해야겠다고 생각했습니다.
[544880c] | Update: Lifting up the updateBookList method and state of the books to App from MyBooks
성공적으로 수행하기는 했는데.. 초기화 부분이 그 문제는 아니었던 것 같습니다.
처음 데이터를 firebase의 get으로 받아오고 주기적으로 확인하게 됩니다. 저는 이 부분을 초기화상태 한 번만 읽어온다고 생각해서 get함과 동시에 set을 걸어주니까 rendering이 끊임 없이 반복되며 터져버렸습니다.
따라서 처음 컴포넌트가 생겼을 때, state가 변경되었을 때만 데이터베이스를 셋팅하고 받아올 수 있도록 하기 위해 useEffect를 사용하고자 했고, 이 부분에 대한 개념 이해가 미숙해서 보는 김에 Hook에서 상태관리하는 전반적인 시스템을 이참에 공부하는 게 낫겠다 싶어 React의 Hook부분을 다시 복습해야겠다고 생각했습니다.
해당 부분 잘 안 잡혀서 5일 전 이 프로젝트에서 손 떼게 만들었던 Naver API 연동의 CORS문제를 해결하기 위해 서버 우회하기를 먼저 하기로 했습니다. 다양한 방법으로 해결할 수 있는 것 같은데 차마 서버를 만들고 그럴 자신은 없어서 먼저 proxy문제를 해결하려 했습니다.
Axios에 대해 공부하고,
http-proxy-middleware에 대해 공부했습니다.
제대로 이해 못해서 Axios로 데이터 요청하는 파일에서 만들어놓은 http-proxy-middleware 파일을 import했다가 모든 경로가 뭉개져버리는 일이 발생했었습니다. 다행히 잘 눈치 채서 옮겨주었습니다.
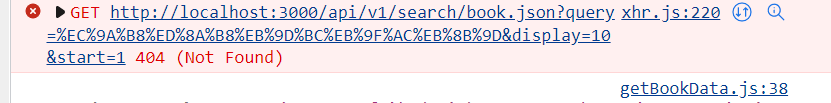
그 후에는 CORS문제도 안 일어나고 경로도 잘 찾아서 보내기는 아는 것 같은데,
그런데?

의도대로 적절한 경로로 잘 바뀌어서 요청이 가지 않나봅니다.
'Intro > Daily Study Note' 카테고리의 다른 글
| [221108] Daily Study Note (0) | 2022.11.09 |
|---|---|
| [220818] Daily Study Note (0) | 2022.08.18 |
| [220815] Daily Study Note (0) | 2022.08.15 |
| [220814] Daily Study Note (0) | 2022.08.15 |
| [220812] Daily Study Note (0) | 2022.08.13 |



