https://ko.javascript.info/event-delegation
이벤트 위임
ko.javascript.info
위의 링크에서
이벤트 위임을 공부하며 그다지 친숙하지 않은 속성을 마주하게 되었습니다.
<!-- HTML -->
<button data-action="save">저장하기</button>// Javascript
let action = event.target.dataset.action;
이런 식의 예제였습니다.
부가 설명으로 .action-save 와 같은 클래스를 이용하는 것보다 data-action속성을 사용하는게 의미론적으로 더 좋고 CSS속성도 사용할 수 있는 장점이 있다고 덧붙이셨습니다.
아! 좋아보인다 그러면. 이라는 생각에 더 검색하며 알아보았습니다.
우선 MDN 사이트에 들어가 살펴보았습니다.
https://developer.mozilla.org/en-US/docs/Learn/HTML/Howto/Use_data_attributes
Using data attributes - Learn web development | MDN
HTML5 is designed with extensibility in mind for data that should be associated with a particular element but need not have any defined meaning. data-* attributes allow us to store extra information on standard, semantic HTML elements without other hacks s
developer.mozilla.org

: 추가정보를 시맨틱 HTML 요소에 비표준 요소나 부가DOM요소 없이 저장할 수 있게 하는 속성이라고 합니다.

: 사용 예제는 더 간단합니다.
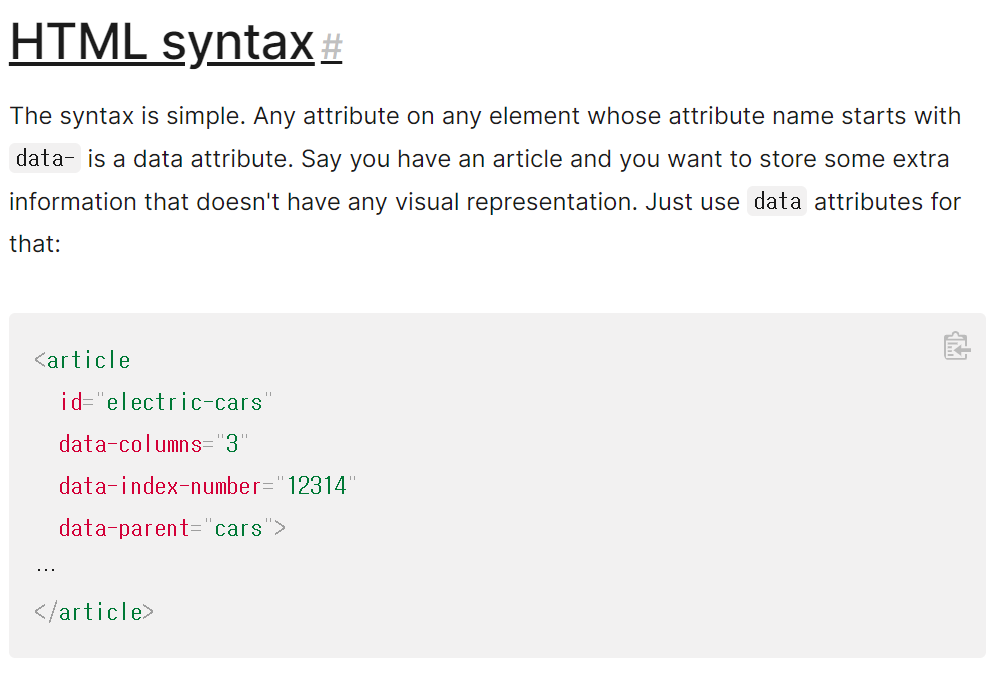
: HTML에서 'data-'접두사에 원하는 정보를 태그 안에 넣어 저장합니다.
: 물론 그저 정보를 저장하고 싶을 뿐이니 이를 화면상 디스플레이되지 않는 장점이 있습니다.

: 사용 예제 2
: HTML에서 저장한 정보 얻어오기는 Javascript, CSS에서 가능합니다.
: Javasctipr에서 물론 getAttribute() 로 얻어올 수도 있지만, 표준 방법은 dataset 프로퍼티를 이용하는 것입니다.
: dataset 프로퍼티에서 HTML에서 저장한 이름인 [ 'data-' + ' 문자열' ] 중 '문자열'로 접근하면 됩니다.
: 이 때 HTML에서 저장한 이름은 CamelCase로 변경되어 접근하면 됩니다.

: CSS에서는 역시 2가지 방법으로 가능합니다.
: attr() function으로 접근하거나,
: [ ] 로 셀렉터로 속성값을 가져올 수 있었습니다.
* 해당 글의 정보들을 그저 옮겨와 개인적으로 정리한 것이기에 모든 출처와 저작권은 각 사이트에 있습니다.
'Thing about programming > Web' 카테고리의 다른 글
| [CSS] SASS 그리고 SCSS (0) | 2022.07.26 |
|---|---|
| Fetch: Abort (0) | 2022.07.25 |
| Fetch: Download Progress (0) | 2022.07.25 |
| [CSS] textContent vs innerText vs innerHTML (0) | 2022.07.15 |
| call / apply, 데코레이팅, 포워딩 (0) | 2022.07.14 |


